
Warning: web geekery ahead.
This morning I was running through my RSS feeds when I came across a post entitled, “Firebug 1.0 – Web developer tool of the year?” Now, I have a lot of respect for Roger Johansson. Still, I thought, Firebug? Seriously? A JavaScript debugger is more useful than, say, the Web Developer Toolbar?
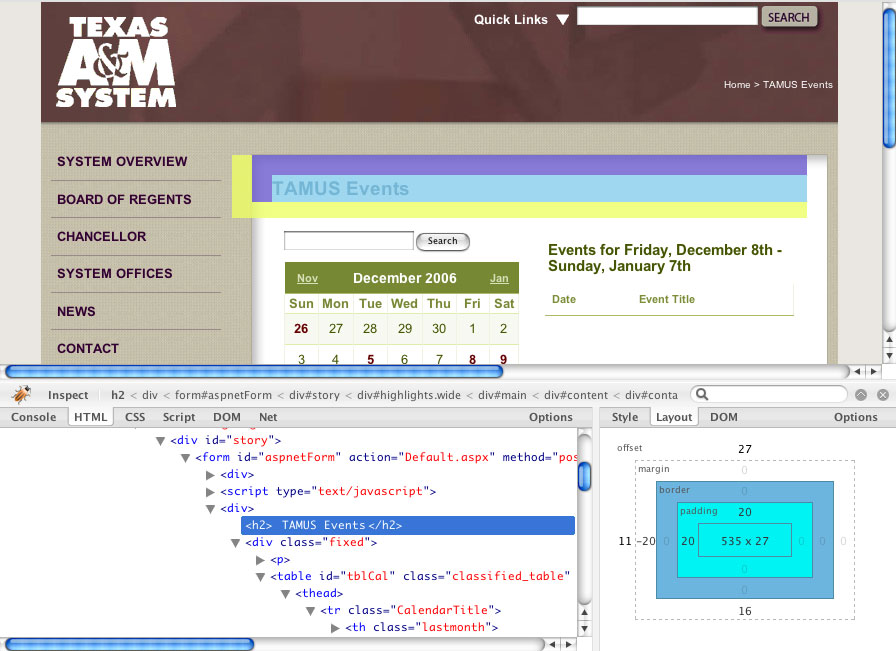
Turns out Firebug isn’t just a JavaScript debugger anymore. The new version includes all kinds of nifty toys, including the best CSS diagnostic tools ever built. Check it out:
I don’t know of any other CSS editor that gives you a real-time, editable box model diagram of any selected element. Hell, I don’t know of one that does box model diagrams at all. And that Style tab next to Layout? That’ll show you all the CSS styles applied, including those inherited from parent elements, and it’ll cross out any rules that have been trumped by something else. You can turn off each line, to remove one rule at a time until you find the problem, or you can just edit the properties and values.
That screenshot shows the first thing I tried to debug. That’s a layout error that’s had me puzzled since I built the site a year ago. (See how the yellow stuff overlaps the left column?) Two seconds with Firebug and I can see the problem; two minutes later it’s solved.
There’s a lot more to love — all the JavaScript stuff is still there, plus the network monitoring utility that shows you how long it’s taking to download each file associated with a page. But I spend most of my time with CSS, so it’s that Layout tab that gave me a religious experience this morning.
Web developer tool of the year? No contest.
ETA: Here’s a brief screencast showing off Firebug’s CSS editing and AJAX monitoring features. (via Simplebits)





Leave a Reply