
WordPress category archives are very inclusive. They list all the posts in a category, including all the child categories. This is also true for all other hierarchical taxonomies.
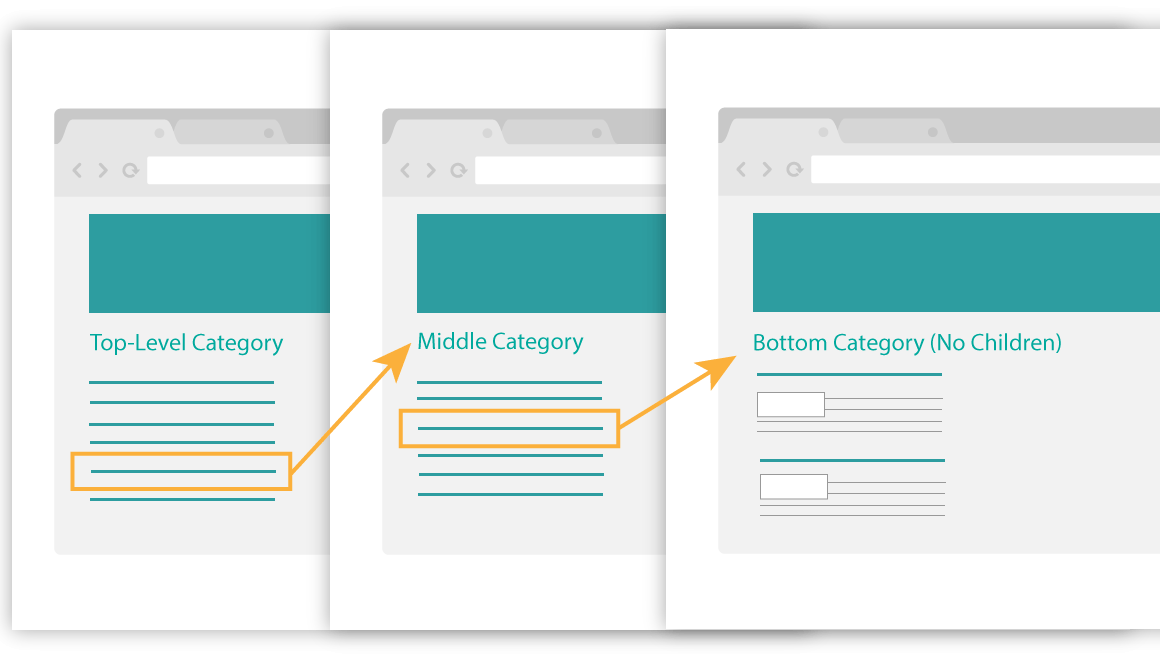
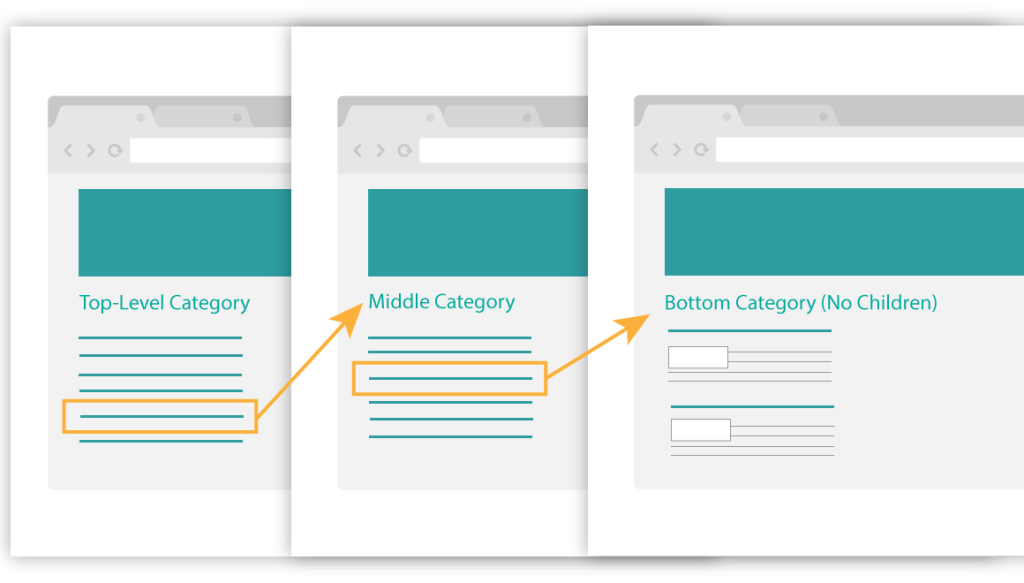
If you have a deep hierarchy, it might make more sense to have your users drill down until they reach a term that doesn’t have children, and then they’d see the list of posts.

To do this, we can add some code to the taxonomy archive template to check whether the current term has children, and if it does, display a list of child terms instead of the Loop.
Here’s a category.php file (or an taxonomy.php file) that displays intermediate terms as links instead of listing posts.
https://gist.github.com/sillybean/1ade0061e5f1a2b1b3fd




Hello Stephanie,
Been searching for a solution to a problem I am having and found this post… I am not great with coding for wp but have some coding background so please type slow ;)
I am creating a store for tshirts I list on Amazon. I have a page that displays the children of category 15 with a custom template… some of those categories have children… right now, when you click on one of them it takes you to a page with a custom theme that displays all the tshirts (posts) in that category… my goal is, that when you click on a category that has childern categories, instead of getting the page with posts I want a page with the children categories… so you can drill down through the children..
Something like this:
Loop
If Cat has children
Link to page that lists children categories
Else
Link to page that displays posts in that category
End else
End loop
Here is the code of the current page that shows the categories:
<?php get_sidebar('top');
echo '';
$args = array(
'parent' => 15,
'hide_empty' => 0
);
foreach( get_categories( $args ) as $category) {
if ( $category->term_id 15) { // hides 't-shirt category
echo '';
echo '';
echo 'slug . '">';
echo do_shortcode(sprintf('[wp_custom_image_category term_id="%s"]',$category->term_id));
echo ''. $category->cat_name . '';
echo '';
echo '';
echo '';
$index++;
if ($index % 8 == 0) {
echo '';
}
}
}
echo '';
get_sidebar('bottom'); ?>
I have been messing with your code and am getting nowhere…
Any assistance would be GREATLY appreciated!
Thanks,
Steve
that code didnt display right even with the code tags.. I can send you the file if you want to see it.