
I have this one user. You know the one; we all have one like her. Giving her the power to do things on her own is kind of pointless, because she can’t ever remember how to do them.
In particular, she can’t seem to retain the procedure for adding news to the site. She knows that to edit almost everything on the site, she goes to Pages. And since she sees a News page there, she clicks it, thinking that’s where the news goes. Of course, it isn’t. This site is set up to use a page for the front page, and the News page is the posts container.
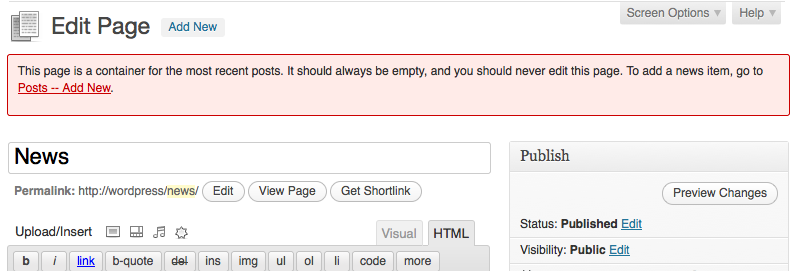
But you know what? The WordPress UI is kind of unclear on this point, and if I have one user who calls me up because she can’t remember how to do this, I probably have twelve more who are just too frustrated and/or embarrassed to ask. So I put a warning on that page (and ONLY on that page) telling them to go to Posts instead of editing the page.
This is the code that went into functions.php:
// Admin Notice on Posts Page
add_action('admin_head-post.php', 'us2011_postspage_error_notice');
function us2011_postspage_error_notice() {
$postspage = get_option('page_for_posts');
if (!empty($postspage))
add_action('admin_notices', 'us2011_postspage_print_notices');
}
function us2011_postspage_print_notices() {
$postspage = get_option('page_for_posts');
// show this only if we're editing the posts page
if (!empty($postspage) && isset($_GET['action']) && $_GET['action'] == 'edit' && $_GET['post'] == $postspage)
echo '<div class="error"><p>This page is a container for the most recent posts. It should always be empty, and you should never edit this page. To add a news item, go to <a href="post-new.php">Posts -- Add New</a>.<p></div>';
}
If that goes over well, I might dump it into the network’s mu-plugins directory instead.





Oh, yeah. Many (many, many) moons ago, I worked at a place with a small office network. Everybody had a shared folder on their desktop. When we wrote reports (we did EPA compliance testing), we’d drop the finished documents in this folder, where one of the secretaries would retrieve it to do final error checking before printing and mailing it to the client.
Once in a blue moon, Gretta would say, “What happened to all my files?” The reports would disappear from her shared folder (fortunately, we still had local copies, but she lost edits).
After some investigation, we figured out what happened. Our salesman — let’s call him Dave — was poking around in his files. He saw a bunch of filenames he didn’t recognize and said, “These aren’t mine!” and he deleted them. Yes, he was having trouble understanding the concept of a shared network folder, and thought he was deleting errant files from his own computer.
The thing is, that even after explaining this to him, he did it at least two more times! Finally, we simply disconnected Dave’s office from the network, and he had to use floppies to get files to the secretaries.
… OMG.
When setting up new sites for clients, that require magic like this. I do something similar, except I just stick it in the page content… like:
[WARNING THIS IS A PLACEHOLDER PAGE … BLAH BLAH BLAH]
Not as elegant as your trick.
Lew
I like the idea Stephanie. I wonder if there wouldn’t be another, even more elegant solution. Perhaps a way to hide pages from non-admin users entirely (from the Dashboard, on the edit screen). That way they never even hit edit on something they shouldn’t.
Just riffin’ here, something I might try in the future. Thanks for the thought :)
Well, in this case, she IS supposed to edit pages. It’s a university site that consists of lots and lots of pages, with a few posts almost as an afterthought.
It’s probably a universal truth of CMS: code-reuse, shared-content, page-mirroring, internal-links. No matter what you call it, we all have content somewhere else that’s shared multiple places.
Cascade is no different. We decided to make news available to all users. We set it up in a common directory outside of everyone’s site. In order to write an article they must first save it to the common directory and then make a page on their site that points to the article.
After a couple hand-holding sessions we wrote down the procedure on another website. If they forget we tell them RTFM.